Состоялся релиз web-браузера Firefox 125 и сформировано обновление ветки с длительным сроком поддержки - 115.10.0. Из-за наличия выявленных на поздней стадии проблем сборка 125.0 была отменена, и в качестве релиза объявлен выпуск 125.0.1. На стадию бета-тестирования переведена ветка Firefox 126, релиз которой намечен на 14 мая.
Основные новшества в Firefox 125:

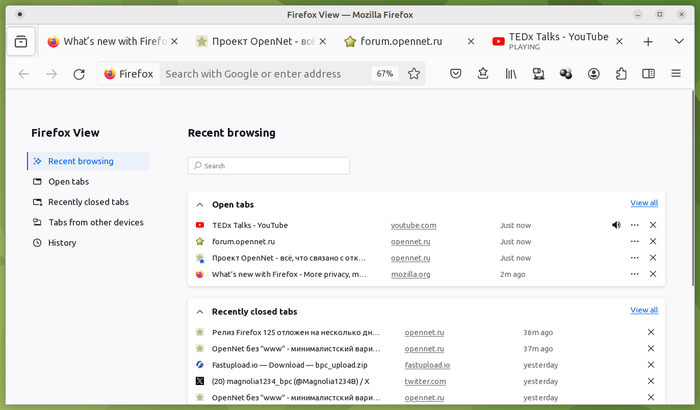
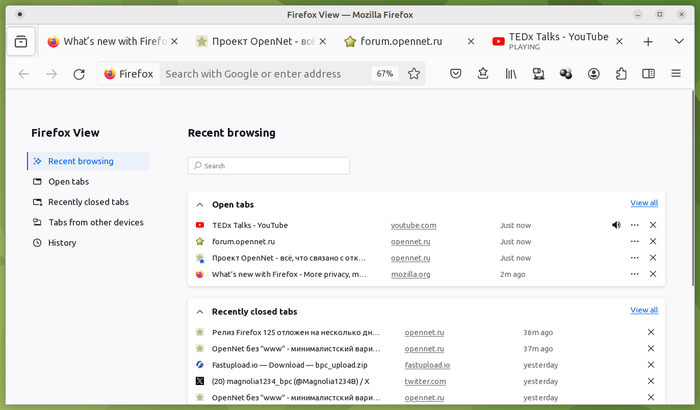
На странице Firefox View, упрощающей доступ к ранее просматриваемому содержимому, в секции с открытыми вкладками обеспечено отображения закреплённых вкладок и добавлена поддержка индикаторов состояния, например, дающих понять, что в определённой вкладке воспроизводится звук или видео, а также позволяющих через нажатие на индикатор отключить или вернуть звук. Аналогичные индикаторы также добавлены для закладок и уведомлений.

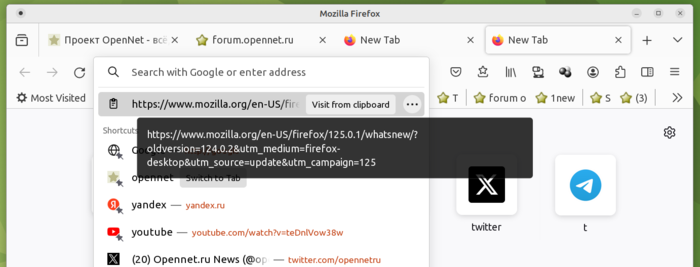
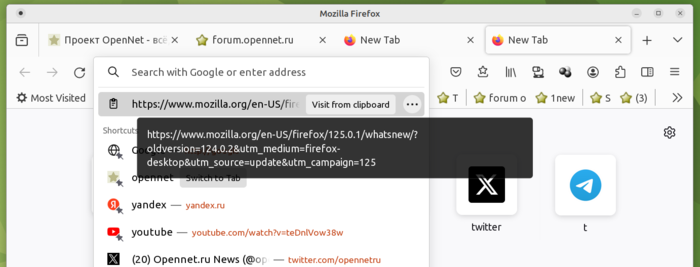
Реализована возможность быстрого перехода по ссылке, сохранённой в буфере обмена. Если во время нажатия на адресую строку в буфере обмена находится URL, автоматически данный URL будет показан в качестве начальной рекомендации для перехода.

Добавлена поддержка воспроизведения защищённого контента (EME, Encrypted Media Extensions) с использованием кодека AV1, который используется некоторыми провайдерами потокового вещания для распространения контента более высокого качества.
При заполнении адресов в web-формах обеспечен вывод запроса на сохранение адреса (пока только для пользователей из США и Канады). В дальнейшем планируется использовать сохранённые данные для автозаполнения адресов.
Включена блокировка загрузки файлов с URL, которые находятся в списках потенциально опасного контента.
На системах, в которых используются дополнения с реализацией контейнеров вкладок, добавлена поддержка поиска из адресной строки вкладок, размещённых в разных контейнерах.
В настройки добавлена опция, позволяющая автоматически определять наличие прокси при помощи протокола WPAD (Web Proxy Auto-Discovery ), несмотря на наличие включённых настроек для подключения через системный прокси.
Изменено поведения обхода кнопок-переключателей (radio buttons) - если ни одна опция в кнопках не выбрана, то нажатие клавиши табуляции теперь активирует фокус только на первой опции, а следующее нажатие переводит фокус ввода на другой элемент, а не циклично перебирает все варианты опций. При этом клавиши со стрелками по-прежнему позволяют перемещаться по опциям одного элемента.
Добавлена поддержка атрибута popover, позволяющего создавать элементы, показываемые поверх других элементов web-интерфейса. Например, при помощи нового атрибута можно создавать меню действий, выводить подсказки для заполнения форм, создавать обучающие интерфейсы и реализовать захват содержимого. В отличие от элемента "dialog" элементы с атрибутом "popover" не используют модальный режим, поддерживают события и легко отменяются. Местоположение, каскадирование и фокус ввода выбираются и обрабатываются автоматически.
В WebAssembly по умолчанию включён режим "multi-memory", позволяющий wasm-модулям использовать и импортировать несколько независимых линейных области памяти.
В JavaScript добавлена поддержка сегментирования Unicode-текста (Unicode Text Segmentation), реализованная при помощи объекта Intl.Segmenter. Объект позволяет точно сегментировать текст в строке с учётом локали, например, для разделения слов в языках не использующих пробел для разделения слов.
В реализацию интерфейсов HTMLCanvasElement и OffscreenCanvas добавлена поддержка событий ContextLost и ContextRestored, позволяющих обработать в пользовательском коде ситуации потери и восстановления контекста при аппаратном ускорении отрисовки.
Включена поддержка метода navigator.clipboard.readText() для чтения из буфера обмена c запросом подтверждения операции (после вызова API пользователю показывается контекстное меню вставки для подтверждения действия).
В CSS-свойство "transform-box" добавлена поддержка значений stroke-box и content-box, позволяющих изменить метод вычисления эталонной области для операций трансформации, например, для реализации расширенных графических эффектов.
В CSS-свойстве "align-content" реализована возможность работы с блочными контейнерами. Например "display: block" и "display: list-item" теперь могут быть выровнены при помощи "align-content" без использования контейнеров flex и grid.
Прекращена поддержка метода SVGAElement.text, вместо которого рекомендуется использовать более широко распространённый метод SVGAElement.textContent.
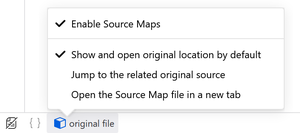
В инструментах для web-разработчиков в нижней части панели отладчика реализовано новое выпадающее меню с действиями, связанными с Source Map. В about:config возвращена настройка "devtools.debugger.features.overlay" для отключения выводимого поверх контента индикатора приостановки выполнения JavaScript-кода отладчиком (Pause Debugger Overlay).
 В версии для Android предоставлена возможность выбора настроек темы оформления для вкладок (тёмная тема, светлая тема и системный выбор темы). Улучшено меню с настройками логинов и паролей. Скрыта кнопка "Open in App", если Firefox выбран в качестве системного просмотрщика PDF.
В версии для Android предоставлена возможность выбора настроек темы оформления для вкладок (тёмная тема, светлая тема и системный выбор темы). Улучшено меню с настройками логинов и паролей. Скрыта кнопка "Open in App", если Firefox выбран в качестве системного просмотрщика PDF.
Кроме новшеств и исправления ошибок в Firefox 125 устранено 18 уязвимости (12 помечены как опасные). 11 уязвимостей (4 собраны под CVE-2024-3865) вызваны проблемами работы с памятью, такими как переполнения буферов и обращение к уже освобождённым областям памяти. Потенциально данные проблемы способны привести к выполнению кода злоумышленника при открытии специально оформленных страниц.
В бета-версии Firefox 126 предложен новый упрощённый и унифицированный диалог для очистки данных пользователя, в котором улучшено разделение данных на категории и добавлены сведения о размере данных, сохранённых за выбранный промежуток времени.
источник: opennet.ru
Основные новшества в Firefox 125:
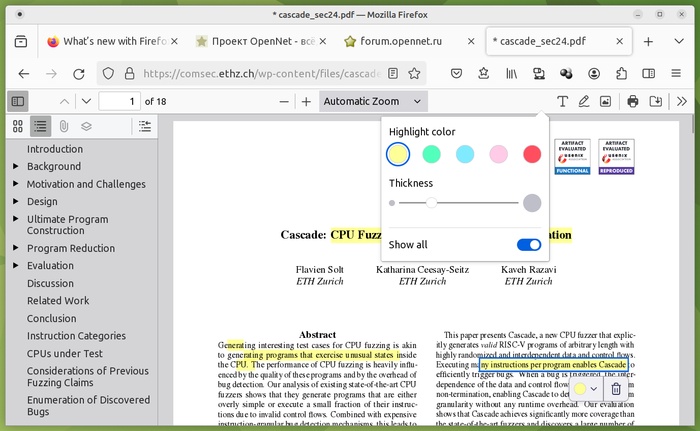
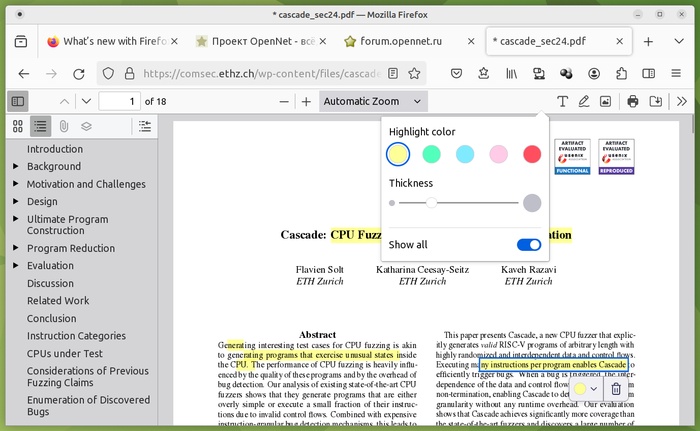
- Во встроенном PDF-просмотрщике включена по умолчанию функция выделения текста выбранным цветом и рамкой.



При заполнении адресов в web-формах обеспечен вывод запроса на сохранение адреса (пока только для пользователей из США и Канады). В дальнейшем планируется использовать сохранённые данные для автозаполнения адресов.
Включена блокировка загрузки файлов с URL, которые находятся в списках потенциально опасного контента.
На системах, в которых используются дополнения с реализацией контейнеров вкладок, добавлена поддержка поиска из адресной строки вкладок, размещённых в разных контейнерах.
В настройки добавлена опция, позволяющая автоматически определять наличие прокси при помощи протокола WPAD (Web Proxy Auto-Discovery ), несмотря на наличие включённых настроек для подключения через системный прокси.
Изменено поведения обхода кнопок-переключателей (radio buttons) - если ни одна опция в кнопках не выбрана, то нажатие клавиши табуляции теперь активирует фокус только на первой опции, а следующее нажатие переводит фокус ввода на другой элемент, а не циклично перебирает все варианты опций. При этом клавиши со стрелками по-прежнему позволяют перемещаться по опциям одного элемента.
Добавлена поддержка атрибута popover, позволяющего создавать элементы, показываемые поверх других элементов web-интерфейса. Например, при помощи нового атрибута можно создавать меню действий, выводить подсказки для заполнения форм, создавать обучающие интерфейсы и реализовать захват содержимого. В отличие от элемента "dialog" элементы с атрибутом "popover" не используют модальный режим, поддерживают события и легко отменяются. Местоположение, каскадирование и фокус ввода выбираются и обрабатываются автоматически.
В WebAssembly по умолчанию включён режим "multi-memory", позволяющий wasm-модулям использовать и импортировать несколько независимых линейных области памяти.
В JavaScript добавлена поддержка сегментирования Unicode-текста (Unicode Text Segmentation), реализованная при помощи объекта Intl.Segmenter. Объект позволяет точно сегментировать текст в строке с учётом локали, например, для разделения слов в языках не использующих пробел для разделения слов.
В реализацию интерфейсов HTMLCanvasElement и OffscreenCanvas добавлена поддержка событий ContextLost и ContextRestored, позволяющих обработать в пользовательском коде ситуации потери и восстановления контекста при аппаратном ускорении отрисовки.
Включена поддержка метода navigator.clipboard.readText() для чтения из буфера обмена c запросом подтверждения операции (после вызова API пользователю показывается контекстное меню вставки для подтверждения действия).
В CSS-свойство "transform-box" добавлена поддержка значений stroke-box и content-box, позволяющих изменить метод вычисления эталонной области для операций трансформации, например, для реализации расширенных графических эффектов.
В CSS-свойстве "align-content" реализована возможность работы с блочными контейнерами. Например "display: block" и "display: list-item" теперь могут быть выровнены при помощи "align-content" без использования контейнеров flex и grid.
Прекращена поддержка метода SVGAElement.text, вместо которого рекомендуется использовать более широко распространённый метод SVGAElement.textContent.
В инструментах для web-разработчиков в нижней части панели отладчика реализовано новое выпадающее меню с действиями, связанными с Source Map. В about:config возвращена настройка "devtools.debugger.features.overlay" для отключения выводимого поверх контента индикатора приостановки выполнения JavaScript-кода отладчиком (Pause Debugger Overlay).

Кроме новшеств и исправления ошибок в Firefox 125 устранено 18 уязвимости (12 помечены как опасные). 11 уязвимостей (4 собраны под CVE-2024-3865) вызваны проблемами работы с памятью, такими как переполнения буферов и обращение к уже освобождённым областям памяти. Потенциально данные проблемы способны привести к выполнению кода злоумышленника при открытии специально оформленных страниц.
В бета-версии Firefox 126 предложен новый упрощённый и унифицированный диалог для очистки данных пользователя, в котором улучшено разделение данных на категории и добавлены сведения о размере данных, сохранённых за выбранный промежуток времени.
источник: opennet.ru